はじめに
セレクタの基本的な指定方法を説明します。
タグ指定、クラス指定、複数クラス指定、疑似要素、といった最低限知ってると便利な基本事項だけを揃えました。
おさらい、CSSとは
CSSファイルは、htmlのデザインを指定するファイルのことです。
例えば、<p>要素の中の文字を赤くしたいときには以下のように書きます
コード例
<!-- htmlファイル --> <p>p要素です。</p>
/* cssファイル */
p {
color: #f00;
}表示のされ方
p要素です。
CSSセレクタとは
CSSセレクタは、cssを適用するhtml要素を指定するためのものです。
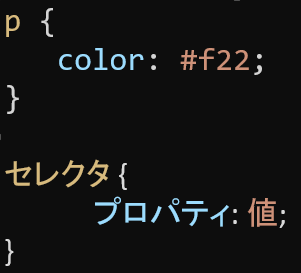
以下の画像の「p」の部分がセレクタになります。

それではセレクタの指定方法について詳しく見ていきましょう。
セレクタの書き方
以下に代表例を羅列します。
タグを指定
タグ名をそのまま記述します。
<p>pタグです</p>
p { color: #f00; } /* pタグ指定 */表示
pタグです
クラスを指定
<p class=”クラス名”>のクラス名をセレクタで指定して、スタイルを適用できます。
セレクタの記述方法は、「.クラス名」です。
ドット「.」を頭につけます。ドットが抜け落ちやすいので要注意です。
<p class="red">クラスredです</p>
.red{ color: #f00; }クラスredです
タグと複数のクラスを同時指定
タグ指定セレクタと、クラス指定セレクタをそのままつなげます。スペースとかいりません。(むしろつけると意味が変わって失敗します)
<p class="red bgGreen">pタグのクラスredとbgGreenです</p>
p.red.bgBlue {
color: #f00;
background-color: #080;
}pタグのクラスredとbgGreenです
子孫要素の指定
例えばdiv配下のpタグを指定するときのセレクタは「div p」となります。
セレクタをスペースで繋げます。スペース空白です。
スペースは区切り文字ではなく、子孫要素指定になるので要注意です。
何気なく使うとはまります。(私です)
<div>
<p>div配下のpです</p>
</div>div p { color: #f00; }div配下のpです
疑似クラス指定
例えば「マウスカーソルが乗っているとき」など、特定の状況を指定してスタイルを変更することができます。リンクとかが代表例ですね。
<p>hover(マウスが乗ること)で色が変わります</p>
p:hover{ color: #0bb; }hover(マウスが乗ること)で色が変わります
以上が代表的なセレクタの指定方法です。
さらに他にも詳しい指定方法を知りたい方はこちらのサイトを参考にしてください。
CSSマスターに向けて、初心者へのオススメ
CSSのエディタ
もしcss用のエディターを使っていないのならばすぐにインストールしましょう。
それだけでCSSのエラーやミスが減り、作業効率が格段に変わります
エディターが簡単なエラーチェックや予測変換などを行ってくれるからです。
オススメは「Visual Studio Code (vscode)」です。

無料かつ便利かつ軽量です。
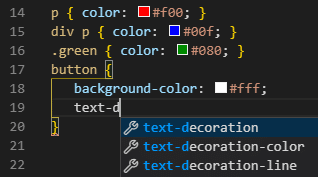
使用感はこんな感じです。

色がついて見た目が分かりやすいです。
予測変換が出るので、プロパティをちょっと忘れても予測変換から探すことができます。
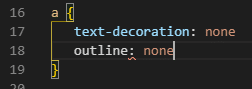
それからエラーがあっても、下の画像のように赤波線がでるので、エラーがすぐにわかります。


セミコロン抜けは初心者はやりがちな失敗なのではないでしょうか(私だけ?)
コメントアウトの書き方
cssのコメントは、/* コメント */です。
/* cssのコメントは、htmlと違うので注意しましょう。 jsのような//コメントも使えません。 */
デバッグ「右クリック > 検証」を使いこなすこと
開発者ツールと呼ばれるやつです。
「CSSが適用されないとき」に原因を調べるために使ったりすると思いますが、それ以上の便利さがあります。
例えば以下のようなことに使えます。
- margin幅、padding幅、を確認したいとき
- ページ表示中にそのままスタイルを変更して、見比べてみたいとき
- 人のサイトを見ていて、このデザインいいな、コードどうなってるんだろうと思ったとき
などなどです。よくわからないからと敬遠せずに、少しずつでもいいのでぜひ使ってみてください。
以上です。

コメント