CSSプロパティの値を変えて、効果を確認できる
各CSSプロパティ値を変えるとどうなるのか。
ボタンによく使われるCSSプロパティについて、サイトのその場で値を変えて、効果を確認できるサイトを作りました。
試しに触って遊んでみてください。
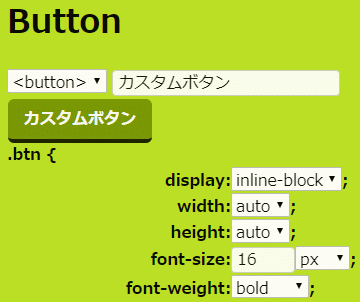
下の画像みたいな感じです。

使い方
- 各プロパティの意味について、スタイルシートリファレンスで調べる。
- 値を設定するとどうなるか、カスタムボタンで値を変えて試してみる。
という使い方がおすすめです。
プロパティは種類がほんとに多いので、カスタムボタン内でさらにCtrl+Fで検索してプロパティを探すのがオススメです。
その他、注意点
このサイトはあくまで各CSSのプロパティ効果を確認するためのサイトです。
細かいデザイン調整をしたりするためのものではありません。
また、作成したCSSのデザインを出力するというような機能もありません。
このプロパティいじったらどうなるんだろう?、程度の感覚で遊んでいただければ幸いです。

コメント