はじめに(公式のチュートリアル)
経緯
ASP.NET Core 3.0 RazorとMVCについて、以下の公式のチュートリアルをやってみた
何もわからずにやってみていろいろ嵌ったので、それについてまとめてみようと思う。
チュートリアル通りにやれば、無事、Movieを管理するCRUDなウェブアプリを作れると思います。
それでチュートリアルやりながら、私がもうちょっと情報が欲しいなと思ったことを以下に書きならべていきたいと思います。
最初はMVCのチュートリアルやりながら、Razorのプロジェクト作成してて、「フォルダ構成なんかちがうぞ?」「スキャフォールディング?、ビューがあるMVCコントローラなんて項目ないぞ」とかアホなことやってました。
Razorとは?MVCとは?違いは?
以下のページで説明してみました

自動生成されるファイルについて
以下のサイトにお世話になりました。
Startup.csやLayout.cshtmlなど、自動生成される基本的なファイルの概要について説明されています。
但し、ASP.NET Core 2で説明されているため、3.0では見ない関数があります。
AddMvc()とか。
正直あまり気にしないでもなんとかなりますw
がやっぱり気になる方は以下のサイトを参考にしてみてください。
DIとは?
説明ページ作りました。以下へどうぞ

NuGetとは?
パッケージマネージャです。
以下のコマンドしかほぼ使いません。
install-package インストールするパッケージ名
「xxの定義が含まれておらず」「xxが見つかりませんでした」というエラーが出るときは、パッケージをインストールしてないのかも。もしくは使用する名前空間の宣言(using)を忘れているか。
当たり前のことにつまづきました。
あとは、DB更新用のコマンドも。
add-migration マイグレーション命名 update-database
ちなみにadd-migrationと、update-databaseの意味について
一つ目のコマンド「add-migration マイグレーション命名」は、DBを作成変更するためのファイルを自動で生成するコマンド。
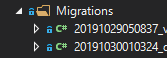
add-migrationを実行すると、Migrationsフォルダが作成され、コマンド実行日時のファイルが中に生成されるのがわかります。
add-migrationコマンドで生成されたMigrationsフォルダ
二つ目のコマンド「update-database」は、文字通り、DBの更新を行う。
これを実行することで、「add-migration 名前」で生成したファイルを、DBに適用する。
DB関係のエラーが出るときは、これらのコマンドを実行し忘れていないか確認してみよう。
はい、私はわすれてました。
Razorの基本
Razorのルーティングがうまくいかず、404、ページが見つかりません、などのエラーが出たことがある。
原因がRazorの基本的な使い方を間違っていたことだったため、ここに知らなかったRazorの基本や暗黙処理を書いておく。
同名の.cshtmlと.cshtml.csファイル
Razorを使うには、同名の.cshtmlと.cshtml.csファイル二つ一組で使う必要がある。
@pageとは?
Razorを使うには、.cshtmlファイルの先頭に「@page」 をつける必要がある。
OnGet()とは?
Razorページにアクセスした際にデフォルトで呼ばれる関数が、OnGet()
ちなみに非同期で処理したい場合は、OnGetAsync()を実装する。
Postの場合は、OnPostAsync()。
(未確認だが、おそらくHTTPメソッドの分だけ、それに対応したデフォルトの関数が用意されている。同期の関数とその非同期版のAsyncがついた関数が)
Razorの暗黙のルーティング動作
URL「~/ページ名」へアクセスすると、Pagesフォルダ内の.cshtmlファイルへルーティングされる。
例、
~/Indexへアクセスした場合、
Razorのとき、/Pages/Index.cshtmlを表示する
RazorでControllerを使う
Controllerのルーティング設定をStartup.csに追加する必要がある。
//Startup.csの以下の関数にルーティングの設定を追加する
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
endpoints.MapControllerRoute("default", "{controller}/{action}/{id?}");
});
}MVCの基本
MVCのルーティングがうまくいかない。ページが見つからない。
「InvalidOperationException: The view ‘Index’ was not found. The following locations were searched:」のようなエラーが出る。
といったことがあった。
原因がMVCの基本的な使い方を間違っていたことだったため、ここに嵌ったMVCの基本や暗黙処理について書いておく。
MVCの暗黙のルーティング
URLへのアクセスでは、クラス名後ろの「Controller」を省略するという暗黙のルールがある。
例えば、
~/Home/helloにアクセスすると、HomeControllerクラスの、hello()が実行される。
return View(); で表示されるページについて
View()を呼ぶと、メソッド名と一致する.cshtmlファイルが表示される。
例えば、以下のソースコード。HomeControllerクラスのhello()が呼ばれた場合
public class HomeController : Controller
{
public IActionResult hello()
{
return View();
}
}この場合、/Views/Home/hello.cshtmlが暗黙的に使用される。
ちなみに、View()の引数にpathを指定することで、表示するページを明示的に指定もできる。
以下のサイトを参考
ルーティングについても、明示的に指定する方法が書かれている。
@modelとは
@modelで.csから.cshtmlへデータを渡すことができる。
@model データ型
と.cshtmlに記載する。
受け取ったデータは、.cshtml内で、
@Model
で使用できる。
Razorの場合は、デフォルトでそのページのインスタンスが渡される。
(Home.cshtmlならば、Home.cshtml.csのHomePageインスタンスが渡される)
MVCの場合は、returnするView()の引数に、渡したいデータを入れる。
DBの作成(EFCore)
以下に記事を作成しました。

以上です
コメント