はじめに
JavaScriptで超簡単なゲームアプリを作ってみました。
クリックしまくるゲームです。
クリックすると制限時間が増加して、さらにクリックできる時間が増えます。
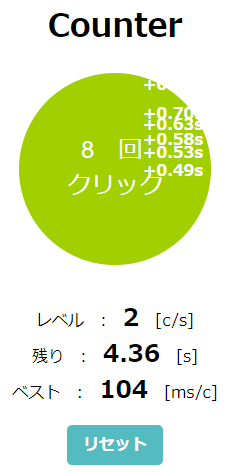
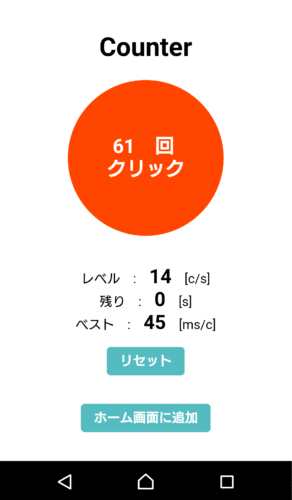
プレイ画像は下みたいな感じです。

こちらでプレイできます。
(IEだと動きません。Chromeは動作確認済みです)
ちなみに作者の最高記録は、スマホでのタップで「226回」です。
コツは体を震わせた振動でタップすることですw
使用した環境は以下です
- JavaScript(ネイティブ)
- HTML
- CSS
- サーバ:XServer
- ブラウザ:Chrome
ちなみにソースコードはGithubにも上げています。
サーバサイドの処理がないので、Githubのソースコードをpullしてくれば、ローカルでも動きます。
なのでPWAにも対応させてみました。
Chromeを使っている場合、何回かプレイすると画面下部に「ホーム画面に追加」ボタンが表示されます。

これをクリックするとスマホにアプリをインストールできます。
インストールしてしまえばオフラインでも遊べるようになりますw
まとめ
JavaScriptは、こんな感じのゲームアプリを超簡単に作れるようになるので、初心者にすごくオススメの言語だなあって思いました。
以前AndroidアプリをJavaで作ったことがありますが、段違いに楽です。あとGoogle Playとかに登録しないでもサーバさえあれば公開できるのも良い。公開作業って結構面倒ですからね。
需要があれば、「JavaScriptアプリを一から作ってみる」みたいな感じの記事をこれから書いてみようかと思います。

コメント